やることは
- 画像を準備
- HTML Imagemap Generatorで area を設定
- Image-map-resizer ライブラリを読み込む
- JS の準備
詳しく見ていきましょう
HTML Imagemap Generator で area を設定
HTML Imagemap Generator
Imagemap の HTML コードを作成するジェネレーターです。
便利なウェブサービスがありました。
こちらのサービスを使っていきます。
画像をドラッグ&ドロップ

ページを開いたらこんな画面に遷移します。
画像のとおり画像をドラッグ&ドロップ。
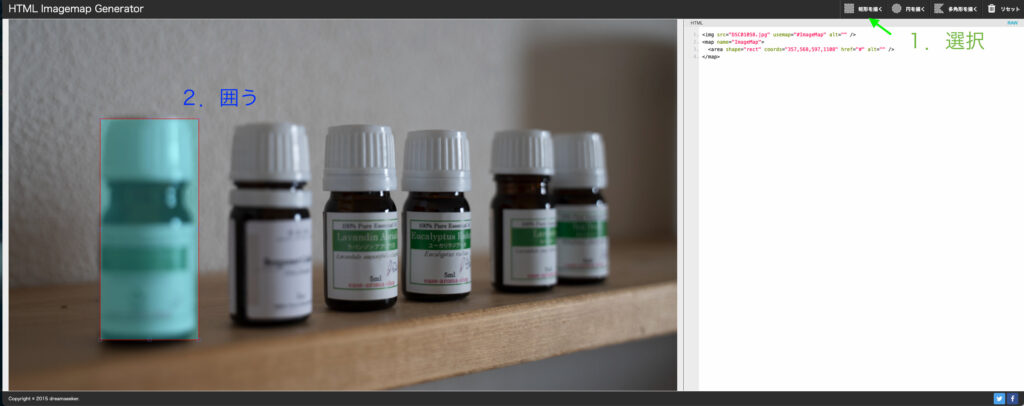
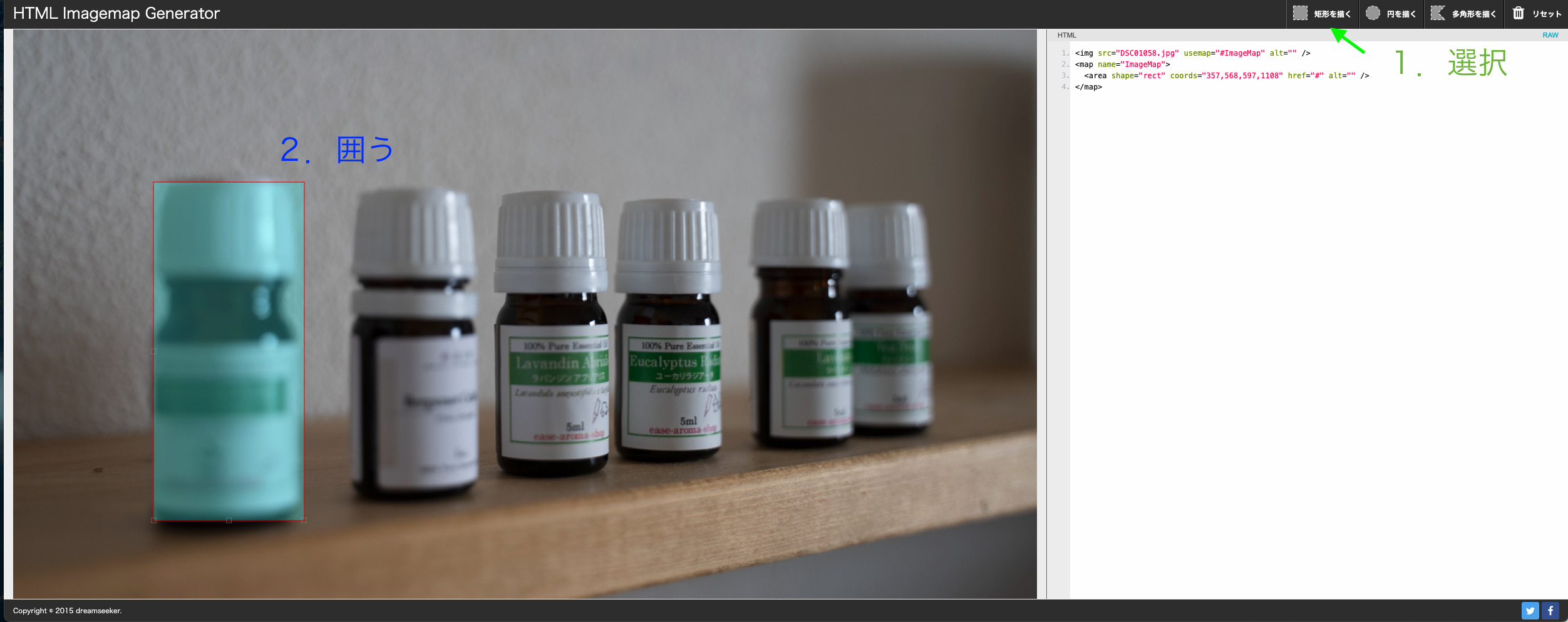
図形を選択

右上に短形であったり円であったり選択できる箇所があるんでそれを選択。
その後選択したい箇所を囲います。非常に直感的でわかりやすい..
右側の HTML に area が挿入されるのでコピペ。
<img src="ソース" alt="" usemap="#ImageMap" /> <map name="ImageMap"> <area shape="rect" coords="数字" href="リンク先"> </map>
img タグの usemap 属性が map タグの name 属性を探しに行きます。
細かいことは気にしなくても、ジェネレーターを使えば勝手にやってくれるので助かります。
詳しく知りたい方はMDN Web Docsで解説されてますので一読ください。
Image-map-resizer ライブラリを読み込む
CDN版を使用します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script>
head タグ内に貼り付け。
JSを記載
JS は head 内に書くか、外部ファイルを読み込むように設定します。
外部ファイルに下記のように記載。
imageMapResize();
これだけでした。
head タグ内に書く場合は script タグで囲ってあげましょう。
完成形
See the Pen by toshi (@toshitaka-n) on CodePen.
Codepen 初めてちゃんと使ってみた。
便利やなぁ..
今回はイメージマップの生成とレスポンシブ対応について解説してみました。
今度は hover 時の配色設定もやっていきたいと思います。
最後までご覧下さりありがとうございました。





コメント